Why is loadChildren in Angular throwing the error 'ViewDestroyedError: attempt to use a destroyed view: detectChanges'? - Quora

unit testing - How to fix "ViewDestroyedError: Attempt to use a destroyed view" error in Angular tests? - Stack Overflow

reCAPTCHA placeholder element must be an element or id during Unit testing · Issue #41 · Enngage/ngx-captcha · GitHub
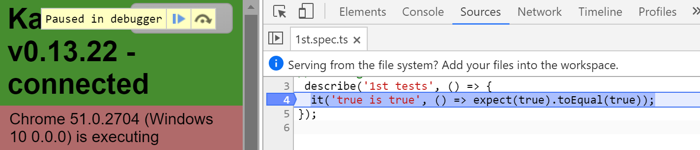
bug] menu : Uncaught Error : ViewDestroyedError : Attempt to use a destroyed view : detectChanges · Issue #1586 · telerik/kendo-angular · GitHub
![bug] menu : Uncaught Error : ViewDestroyedError : Attempt to use a destroyed view : detectChanges · Issue #1586 · telerik/kendo-angular · GitHub bug] menu : Uncaught Error : ViewDestroyedError : Attempt to use a destroyed view : detectChanges · Issue #1586 · telerik/kendo-angular · GitHub](https://user-images.githubusercontent.com/22844693/40907548-cb58e3b2-6816-11e8-9f04-d7d61884bb9f.gif)
bug] menu : Uncaught Error : ViewDestroyedError : Attempt to use a destroyed view : detectChanges · Issue #1586 · telerik/kendo-angular · GitHub
Why is loadChildren in Angular throwing the error 'ViewDestroyedError: attempt to use a destroyed view: detectChanges'? - Quora

Why is loadChildren in Angular throwing the error 'ViewDestroyedError: attempt to use a destroyed view: detectChanges'? - Quora