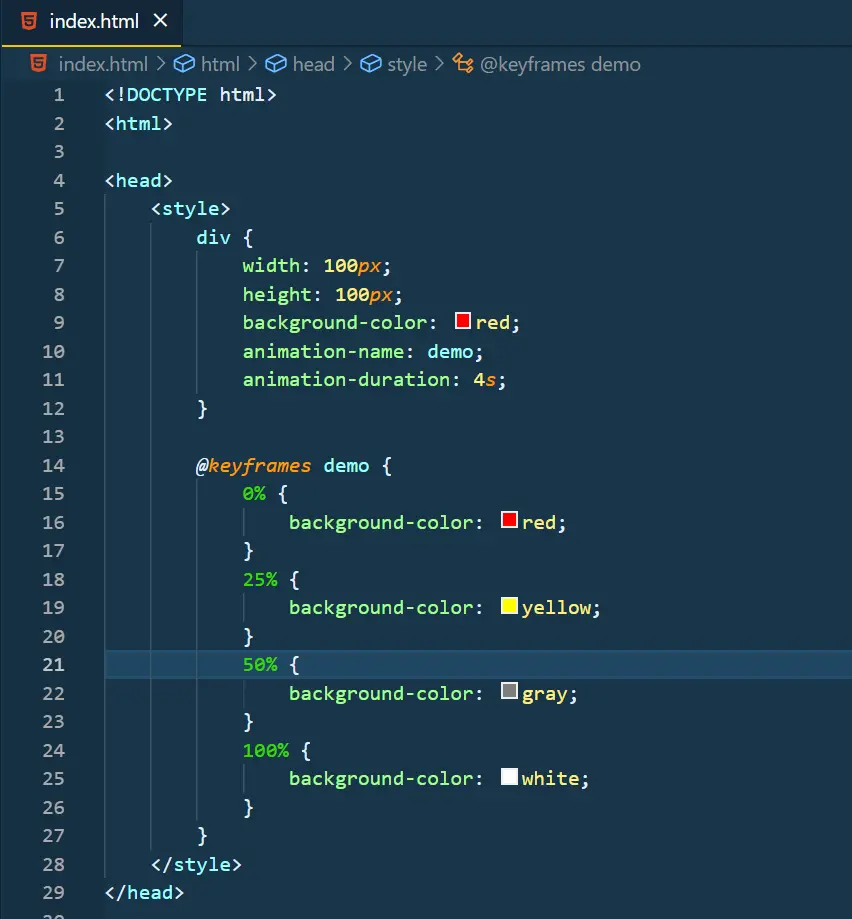
Media query string interpolation error, "( expectedts-styled-plugin(9999)" · Issue #369 · styled-components/vscode-styled-components · GitHub
![feature-15630]Tag binding to style class animation properties - Ignition Early Access - Inductive Automation Forum feature-15630]Tag binding to style class animation properties - Ignition Early Access - Inductive Automation Forum](https://global.discourse-cdn.com/business4/uploads/inductiveautomation/optimized/2X/6/6d493275081fe94d789d43d69340fc75ce90a355_2_663x500.png)
feature-15630]Tag binding to style class animation properties - Ignition Early Access - Inductive Automation Forum
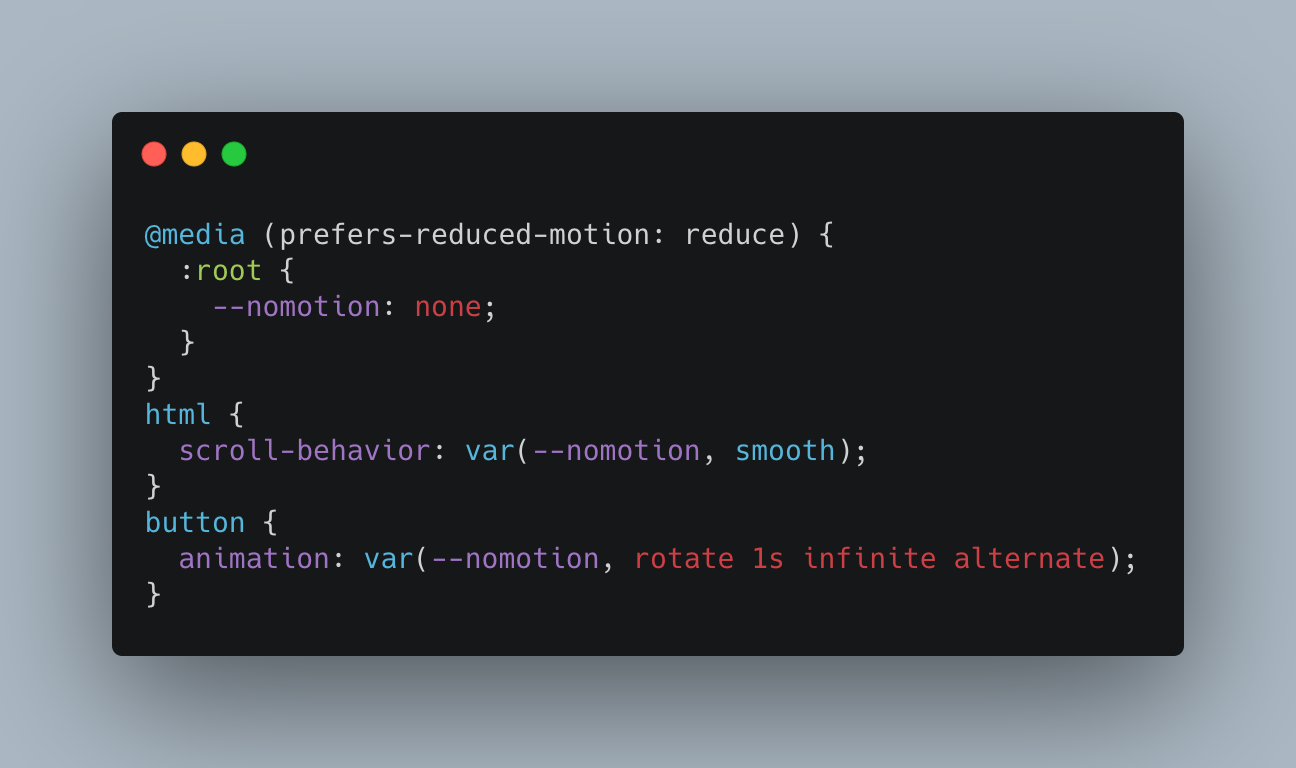
GitHub - TCotton/postcss-mq-keyframes: This plugin will move any keyframe animations from inside media queries to the bottom of the CSS file












![Safari Inspector CSS Media Query Selectors Show as [object Object] - Stack Overflow Safari Inspector CSS Media Query Selectors Show as [object Object] - Stack Overflow](https://i.stack.imgur.com/qVocA.png)